Weaning my website off cookies
Do you find having to accept or decline cookies everywhere on the web annoying? Me too. That’s why I decided to remove cookies from this blog. Here’s how I did it.

Cookies can be GDPR&**!$%! annoying
The Minimal Mistakes Jekyll theme comes with many good options and easy-to-configure extensions out of the box which can be used to extend the capabilities of a simple static blog (such as this one). This includes such things as comment platforms, site verification, site search, captcha, atom feeds and analytics gathering. Unfortunately, many of these extensions link to third party services which track user behaviour through the use of such things as cookies.
Now, browsing the web has become a pain in the proverbial over the last few years with practically every website requiring visitors to either accept or reject cookies, leading to an awful user experience and ultimately driving people away from the information they are wanting to read. Even though I’ve blogged about setting up cookie opt-in/opt-out on a Jekyll based website before, I decided to buck this trend on my site by disabling cookies completely. I chose to do this not only because I find having to accept cookies everywhere a pain, but because I found that, for me, they weren’t even necessary.
As it turned out, I was only using cookies for two services: Disqus and Google Analytics.
Disqus
Disqus is an American blog comment hosting service for web sites and online communities that use a networked platform.
Although it’s quite handy for people to be able to comment on individual blog posts, I’ve not really found it to be sufficiently useful: people can just ping me via Mastodon and the discussion can take place there. Also, people have to be logged in to a Disqus account in order to post a comment, so this is yet another online service one has to sign up for just in order to be allowed to have one’s two cents about a blog post. Beyond these issues, Disqus has been known to track users without their consent and they definitely track anonymous user data. Therefore I think it’s a good idea for readers of what I have to share here not to have to put up with such tracking and hence I’m switching the Disqus integration off:
commit
Refs: [master]
Author: Paul Cochrane <paul.cochrane@example.com>
AuthorDate: Sat Sep 4 15:52:40 2021 +0200
Commit: Paul Cochrane <paul.cochrane@example.com>
CommitDate: Sat Sep 4 15:52:40 2021 +0200
Disable Disqus comment integration
---
_config.yml | 4 ++--
1 file changed, 2 insertions(+), 2 deletions(-)
diff --git a/_config.yml b/_config.yml
index c5094f2..47b10d9 100644
--- a/_config.yml
+++ b/_config.yml
@@ -29,9 +29,9 @@ masthead_title : # overrides the website title displayed in the masthe
# breadcrumbs : false # true, false (default)
words_per_minute : 200
comments:
- provider : "disqus" # false (default), "disqus", "discourse", "facebook", "staticman", "staticman_v2", "utterances", "custom"
+ provider : # false (default), "disqus", "discourse", "facebook", "staticman", "staticman_v2", "utterances", "custom"
disqus:
- shortname : "peateasea"
+ shortname :
discourse:
server : # https://meta.discourse.org/t/embedding-discourse-comments-via-javascript/31963 , e.g.: meta.discourse.org
facebook:
Google Analytics
At work, we use Google Analytics to see how users interact with our website and to see if we can improve the usability of the site. Also, it’s interesting to know which pages have the most views as then we can see which products potential customers are interested in. However, that’s about it, and even then we don’t really look at the analytics information that much because, to a large degree, our website is more like an online business card than something that we directly want to generate revenue from. Hence, it’s probably sufficient to just analyse our web server logs to work out which pages are getting the most views and if there are any broken links and where we might need to improve page load and usability.
This is even more pertinent for a personal blog: sure, I’m interested to
know which articles are getting the most views (that helps me to work out
what articles people like and what I could concentrate more on), but do I
need a full-blown analytics engine with lots of bells and whistles to tell
me that? No. My hosting provider makes
anonymised web server statistics available to me as part of their service
and this information is more than sufficient for my needs. Therefore, the
analytics setting in _config.yml can go:
commit
Author: Paul Cochrane <paul.cochrane@example.com>
AuthorDate: Sat Sep 4 16:21:00 2021 +0200
Commit: Paul Cochrane <paul.cochrane@example.com>
CommitDate: Sat Sep 4 16:21:13 2021 +0200
Disable Google Analytics
It does too much tracking and the anonymous usage stats that I'm really
interested in are provided by Hetzner anyway.
---
_config.yml | 4 ++--
1 file changed, 2 insertions(+), 2 deletions(-)
diff --git a/_config.yml b/_config.yml
index 47b10d9..9b48a26 100644
--- a/_config.yml
+++ b/_config.yml
@@ -102,9 +102,9 @@ social:
# Analytics
analytics:
- provider : google # false (default), "google", "google-universal", "custom"
+ provider : # false (default), "google", "google-universal", "custom"
google:
- tracking_id : UA-000000000-1
+ tracking_id :
anonymize_ip : # true, false (default)
Notice how Minimal Mistakes makes this very easy to disable, and that the default settings are sensible (i.e. off by default).
Checking that cookies have been deleted
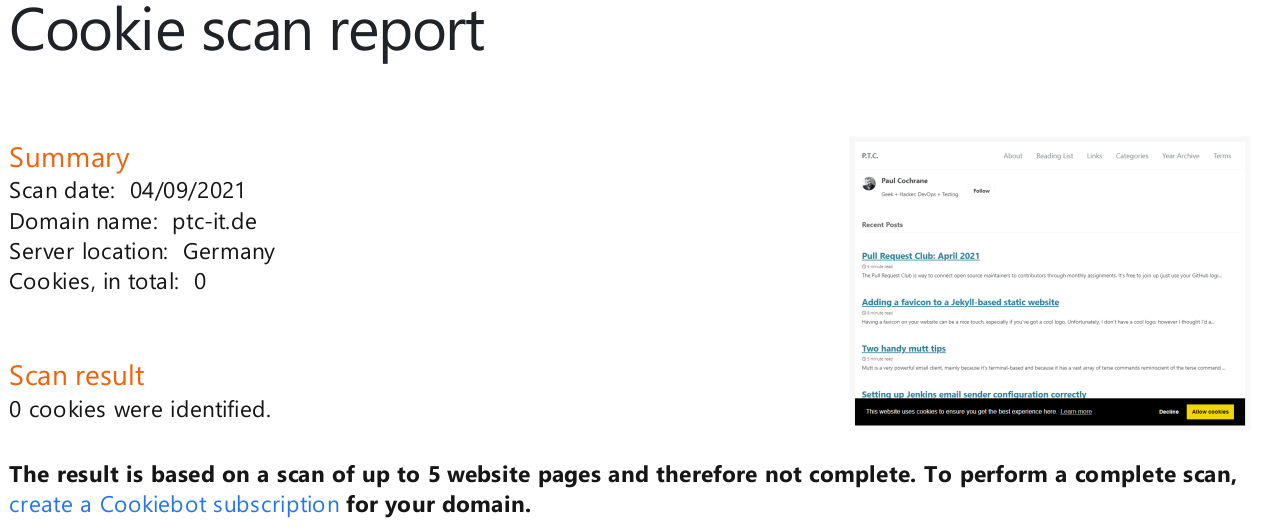
As I mentioned in my post about enabling cookie consent, you can use the Cookiebot service to check if your site is GDPR compliant. Now that I’ve switched off the services that required cookies, I should now find that Cookiebot reports no cookies being stored on my site. After entering the website name into the form on the Cookiebot site, I get this report:

So the first indication is very promising!
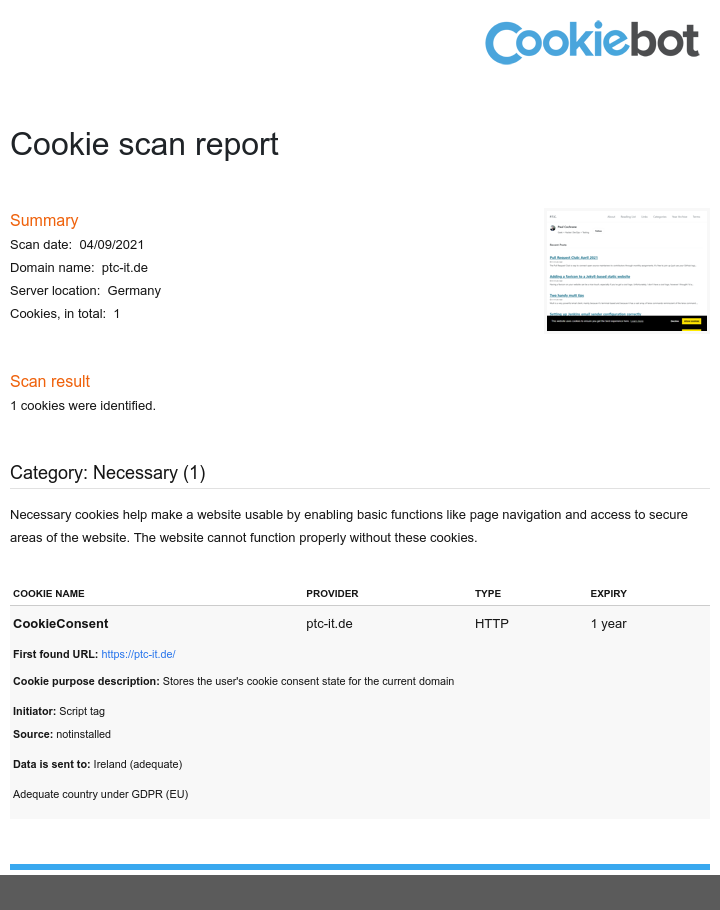
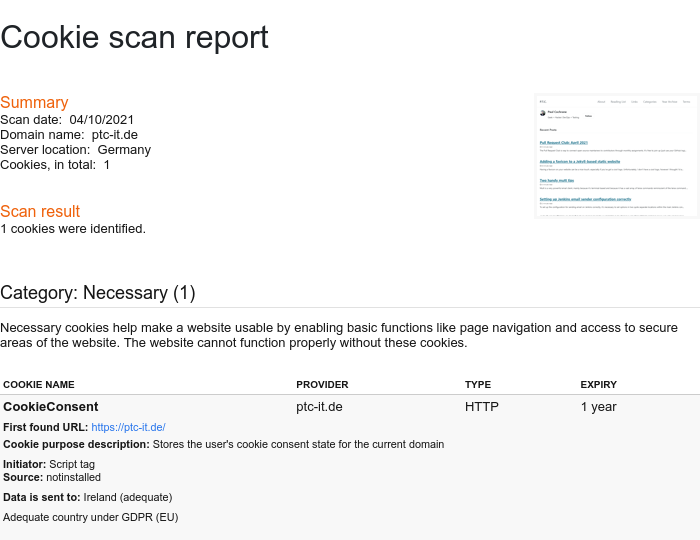
As luck would have it, the evening that I requested that report, my monthly report from Cookiebot arrived. Here’s the more thorough result:

As we can see, one cookie is still set: namely the cookie that is used to store the user’s cookies opt-in/opt-out status. Now that no other cookies are being used, we can also get rid of this cookie. We just need to remove the custom code used to handle cookie consent.
Cleaning up leftover cookie crumbs
Now it’s just a matter of removing the code to store a visitor’s cookie consent status (which, ironically, is set in a cookie…).
Since we’re no longer using Google Analytics, we can simply remove the
override file _includes/analytics-providers/google.html. Also, since
we’re no longer using Disqus, we can also remove its override file:
_includes/comments-providers/disqus.html. Removing these files returns us
to the default Minimal Mistakes behaviour (and means that there’s less code
to maintain, yay!).
The main cookie consent code was controlled by this file:
assets/js/cookie-consent.js. We don’t need this file anymore either, so
can simply remove it, as well as the reference to it in the _config.yml
file:
diff --git a/_config.yml b/_config.yml
index 9b48a26..838b262 100644
--- a/_config.yml
+++ b/_config.yml
@@ -82,7 +82,6 @@ yandex_site_verification :
naver_site_verification :
# scripts
after_footer_scripts :
- - /assets/js/cookie-consent.js
# Social Sharing
Also, we need to remove the CSS and JavaScript code from the custom header and footer files, respectively:
diff --git a/_includes/footer/custom.html b/_includes/footer/custom.html
index f03b97e..8ca92ca 100644
--- a/_includes/footer/custom.html
+++ b/_includes/footer/custom.html
@@ -1,5 +1,3 @@
<!-- start custom footer snippets -->
-<script src="https://cdn.jsdelivr.net/npm/cookieconsent@3/build/cookieconsent.min.js" data-cfasync="false"></script>
-
<!-- end custom footer snippets -->
diff --git a/_includes/head/custom.html b/_includes/head/custom.html
index 37b4d6f..b61e6cf 100644
--- a/_includes/head/custom.html
+++ b/_includes/head/custom.html
@@ -1,7 +1,5 @@
<!-- start custom head snippets -->
-<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/npm/cookieconsent@3/build/cookieconsent.min.css" />
-
<!-- insert favicons. use https://realfavicongenerator.net/ -->
<link rel="apple-touch-icon" sizes="180x180" href="/assets/images/apple-touch-icon.png">
Checking the cookie status
Pushing the changes to production, clearing the cookie storage in my
browser, and then reloading the page now shows that no cookies are stored
when visiting my blog; not even to store the user’s
cookie consent status. Awesome! ![]()
Not so fast!
Don’t press that celebrate-button just yet! When I do things I try to be thorough. Let’s wait until my next monthly Cookiebot report comes through.
… time passes …
… more time passes … (it’s ok, I had a lot on at work)
… and finally a month later the next Cookiebot report arrives in my email inbox.
However, the report still mentions the CookieConsent cookie:

Test things in another browser
Hold on! Let’s not panic! Let’s check the situation in another browser, one that has never been used to visit my blog. Nope, no cookies were set while loading the site. Hrm.
Download all of the public files via wget
How else could one check the entire site to find out if any code is still
floating around that is trying to load the CookieConsent cookies? We could
try a recursive wget of the entire public site and check for the text
cookieconsent within <script> tags1:
# recursively get all of https://peateasea.de; save the files in the dir peateasea.de
$ wget -r https://peateasea.de
# search for unique filenames containing 'cookieconsent' and 'script'
$ grep -iR cookieconsent | grep script | cut -d':' -f1 | uniq
The only files that turn up here are the RSS feed file and the post about implementing cookie consent.
Looking through these files, there isn’t any active JavaScript code.
There is, however, inactive code in the sense that there are code snippets
in <pre> or <code> blocks mentioning the code that one would need to use
in order to implement cookie consent, but this isn’t actual, running
JavaScript. Grepping for other terms such as simply cookie or consent
also didn’t return any meaningful results; hence this technique couldn’t
find any sign that CookieConsent code was being used anywhere on the site.
Use other cookie-finding services online
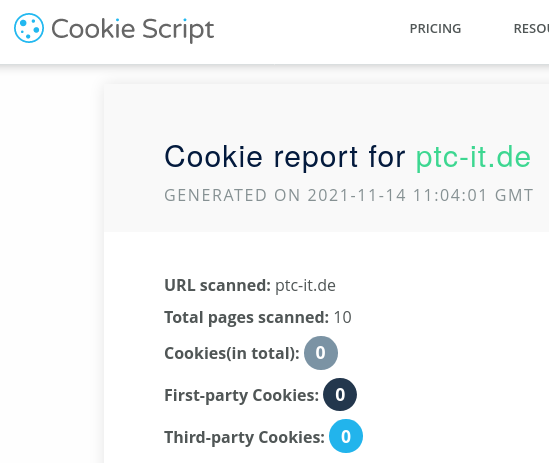
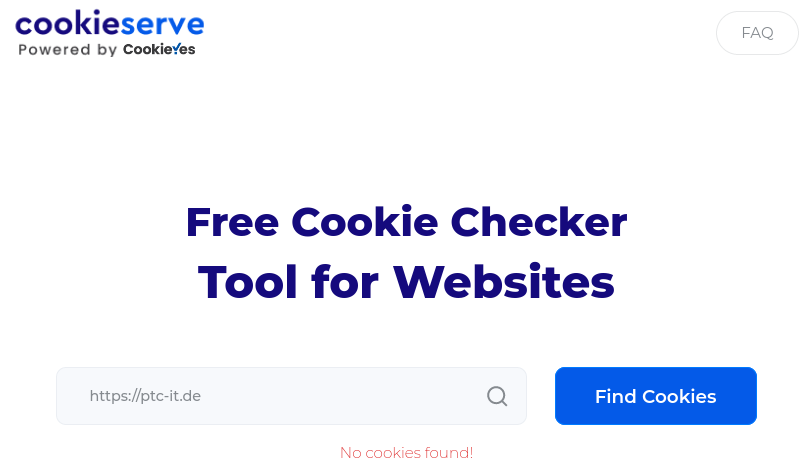
As a last-ditch attempt to find any spurious cookies that might be hanging around, I tried using other online cookie-finding services, namely Cookie Script and cookieserve. The results are (respectively):

and

which also turned up no cookies.
Success?
The only thing I can think of that would cause this seemingly
non-existent cookie to still turn up in the Cookiebot reports is that the
links I mention in my post about
implementing cookie consent
are picked up by the Cookiebot software when they scan my website each month
and somehow trigger as a <script>-implemented cookie, even though the
JavaScript code is only presented in a <code> block. Strange.
At this point, I’m more than 95% certain that cookies have, definitely, been removed from my site and hence there’s no more need for the annoying opt in/opt out cookie notice. Phew! That ended up being more work than I expected…
I wish you the best of luck in weaning your own site from the curse of cookies!
If you liked this post and want to spur me on to write up more stories like this, please buy me a coffee!

-
We know that, for instance, the main JavaScript file is called
cookieconsent.min.jsand that the only cookie left on the site, according to the Cookiebot report, is due to a script tag. ↩
Support
If you liked this post and want to see more like this, please buy me a coffee!